
Este es un buen truco con el cual podemos aumentar los hits de nuestro blog ya que cuando mostramos post aleatorios le mostramos a el visitante algo de nuestro sitio varios articulos en los que puede estar interesado y que se hara automaticamente, y si tienes buen contenido pues el tiempo de los visitantes puede aumentar si se interesan en otras entradas.
Este codigo es obra de Vida blogger (o hay fue que lo vi), aunque hay habia un pequeño error y dijeron que el javascript estaba malo solo era un salto de linea que formaba problemas, para los que lo quiera usar simplemente vamos a:
elementos de pagina->añadir un gadget->HTML/JavaScript
le ponemos el titulo que queramos y en el contenido pegamos el siguiente codigo
<div id=”random-posts”>
<script type=”text/javascript”>
function getRandomPosts(json) {
var maxEntries = 5;
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
for (var i = 0; i < numPosts; ++i) {
indexPosts[i] = i;
}
indexPosts.sort(function() {return 0.5 – Math.random()});
if (maxEntries > numPosts) {
maxEntries = numPosts;
}
var container = document.getElementById(‘random-posts’);
var ul = document.createElement(‘ul’);
for (i = 0; i < maxEntries; ++i) {
var entry = json.feed.entry[indexPosts[i]];
var li = document.createElement(‘li’);
var a = document.createElement(‘a’);
a.title = entry.title.$t;
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == ‘alternate’) {
a.href = entry.link[j].href;
break;
}
}
a.appendChild(document.createTextNode(entry.title.$t));
li.appendChild(a);
ul.appendChild(li);
}
container.appendChild(ul);
}
</script>
<script src=”/feeds/posts/summary?alt=json-in-script&callback=getRandomPosts&max-results=999″ type=”text/javascript”></script>
</div>
Para cambiar el numero de entradas a mostrar en el gadget cambias el numero que hay aqui
var maxEntries = 5;
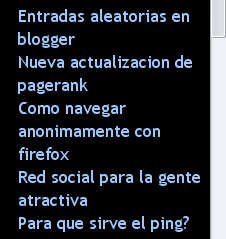
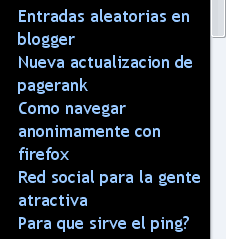
y lo guardamos como cualquier otro gadget y ya tenemos nuestras entradas al azar!
No se si esa sea la fuente original porque tambien se puede encontrar en el escaparate

Lo hice tal cual, pero lamentablemente no funciono